Chameleon
- Get unbeatably gorgeous shop views with SASSIE Chameleon.
- It's Incredi-Flexible! Any Images, Any Fonts, Any Colors.
- Select a Theme or Design Your Own!
Customizing Chameleon Themes
Style a Widget
You can style the main elements of a Chameleon widget bt targeting it's .widget and .widget h5 elements:
Widget header/title bar
The title bar of a Chameleon Widget is styled through it's h5 tag.
- .widget h5 {
- color: #003e7d;
- font-size: 1.1em;
- text-transform: uppercase;
- letter-spacing: 1px;
- text-align: center;
- }
Widget body
For the main widget in the "Bank" theme, you'd add the background image like this:
- .widget {
- background: #bfd4ea url('../path/to/your/theme/bg_widget_300_top.gif') no-repeat top;
- border-bottom: 1px solid #003e7d;
- color: #000;
- }
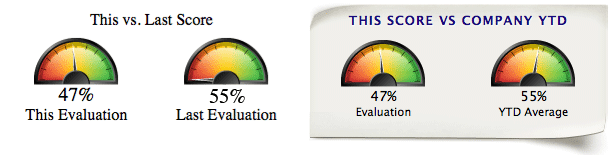
The "Bank" theme before and after stying:

For a full-image body background, you would align the image to the .widget's bottom, like this:
- .widget {
- background: #eeefeb url('../path/to/your/theme/bg_widget_300.gif') no-repeat bottom;
- color: #1c0b7e;
- padding: 0 0 42px 0;
- margin: 0 0 12px 0;
- }
Then add the top of the image in the header/title bar's .widget h5
- .widget {
- background: transparent url('../path/to/your/theme/bg_widget_300.gif') no-repeat top;
- color: #1c0b7e;
- padding: 12px 0;
- }
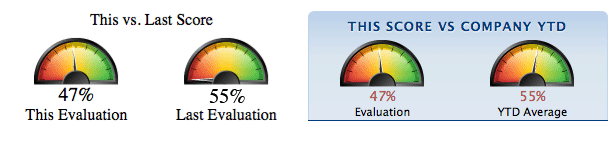
The "Paper" theme before and after stying: